Add Stylist Email Subscription Widget To Blogger
Even blogger provide the subscription widget for blogger but that was not as much appealing as a custom stylish email with social media integration. Custom email subscription widget provide email subscription service as well as social media service. Here are some subscription widgets, so choose according to the design of your blog and follow the steps given below.

Benefits Of Email Subscription Widget
Subscription widget creates and active community of readers for your blog. It help you to deliver your posts to your customers instantaneously via E-mail and help you to connect with your customers via social media. Subscription is also considered in the best ways to promote a website.
Installing Sidebar Subscription Box Widget to Blogger Template
- Logged into your blogger account?
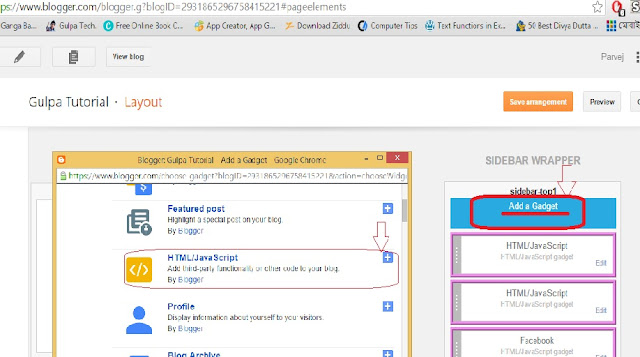
- Now select your Blog>Go to Leyout Area of your blog. This time click on " Add a Gadget" link in the sidebar and add a HTML/JavaSript widget.

- Now paste the whole CSS and HTML code given below after making required changes given just below the code in editing step.
<style type="text/css">.gulpasignup-form { background: transparent url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA2pjJUefqvMJomZLMoZY1RDTbTcOzkXwebpKgKSZg_hrZCzH39mGVB5hvlX03lYbak0xFdzv48OsMdqADHGAHJ8Q90DG5eUJVdyJjQoF2UCscCTtzG3B0q7G74fBv5yjbKq0r7Y882LjD/s1600/Email-bg.jpg") no-repeat scroll center center / 250px 150px; height: 150px; width: 250px; margin: 10px auto 60px auto;}.gulpaform-inner h4 { text-align: center; font-weight: 900; font-size: 15px; color: rgb(255, 255, 255); padding: 10px;}.gulpaemailform { margin: 120px auto 5px; width: 215px;}#gulpaemailbox { background: #FEFEFE none repeat scroll 0% 0%; border: medium none; font: 12px/12px "HelveticaNeue",Helvetica,Arial,sans-serif; margin-right: 5px; box-shadow: 0px 0px 4px rgb(207, 207, 207) inset, 1px 1px 1px rgb(186, 186, 186); padding: 7px;}#gulpaemailbutton { background: transparent linear-gradient(to bottom, rgb(202, 48, 40) 0%, rgb(235, 88, 78) 100%) repeat scroll 0% 0%; box-shadow: 0px 0px 2px rgb(182, 37, 32) inset; border: medium none; color: #FFF; cursor: pointer; font: 13px/13px "HelveticaNeue",Helvetica,Arial,sans-serif; padding: 6px; border-radius: 5px;}#gulpaemailbutton:hover { background: transparent linear-gradient(to bottom, #CA3028 0%, #B72420 100%) repeat scroll 0% 0%;}.gulpasocial-icons { margin: 20px 0 0; overflow: hidden; display: block; text-align: center;}.gulpasocial-icons ul { display: inline-block; margin: 0 auto !important; text-align: center; padding: 0px}.gulpasocial-icons ul li { background: transparent !important; border: none !important; float: left; list-style-type: none !important; margin: 0 4px 10px !important; padding: 0 !important;}.gulpasocial-icons ul li a, .gulpasocial-icons ul li a:hover { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO43zhtQBo9nGDqVxxOsg9qwu79nkdsqGR0cstHse8UziOcnBQlx8RBaoRn84-pBhHtC7nVkYair2FTY_ic0-uoN0P0baJzOudKYKjL4PdAsqduGXjzQenO_f34P-fbjOToe5hGiXpr8fH/s1600/sprite_32x32.png") no-repeat scroll 0 0; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; display: block; height: 38px; overflow: hidden; text-indent: -999px; transition: all 0.25s linear 0s; width: 38px;}.gulpasocial-icons ul li.social-facebook a { background-color: #3b5998; background-position: -60px 3px;}.gulpasocial-icons ul li.social-twitter a { background-color: #00aced; background-position: -253px 3px;}.gulpasocial-icons ul li.social-gplus a { background-color: #dd4b39; background-position: -93px 3px;}.gulpasocial-icons ul li.social-pinterest a { background-color: #cb2027; background-position: -157px 3px;}.gulpasocial-icons ul li.social-rss a { background-color: #F87E12; background-position: -189px 3px;}.gulpasocial-icons ul li a:hover { background-color: #333;}.gulpasocial-like { display: block; text-align: center;}.gulpasocial-like tbody, .gulpasocial-like tbody tr { display: block;}.gulpafb-likes { display: inline-block; padding-bottom: 15px; margin-right: 5px;}.gulpatw-follow { display: inline}</style><div> <div class='gulpasignup-form'> <div class='gulpaform-inner'> <h4>Sign Up for Email Updates</h4> </div> <div class='gulpaemailform'> <form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=GulpaTutorial', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='uri' type='hidden' value='GulpaTutorial'/> <input name='loc' type='hidden' value='en_US'/> <input id='gulpaemailbox' name='email' required='' type='text' placeholder='Enter your email...'/> <input id='gulpaemailbutton' title='' type='submit' value='Sign up'/> </form> </div> </div> <div class="gulpasocial-icons"> <ul> <li class="social-facebook"><a href="https://www.facebook.com/Gulpa-Tutorial-1499947946979069" target="_blank" title="Facebook">Facebook</a></li> <li class="social-twitter"><a href="https://www.twitter.com/Parvej4u2" target="_blank" title="Twitter">Twitter</a></li> <li class="social-gplus"><a href="https://plus.google.com/u/0/114312941188673148368" target="_blank" title="Google+">Google+</a></li> <li class="social-pinterest"><a href="https://in.pinterest.com/parvej4u2" target="_blank" title="Pinterest">Pinterest</a></li> <li class="social-rss"><a href="[RSS url]" target="_blank" title="RSS">RSS</a></li> </ul> </div> <table class='gulpasocial-like'> <tbody> <tr> <td class='gulpafb-likes'> <div id="fb-root"> </div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk')); </script> <div class="fb-like" data-href="https://www.facebook.com/Gulpa-Tutorial-1499947946979069" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"> </div> </td> <td class='gulpatw-follow'> <a href="https://www.twitter.com/Parvej4u2" class="twitter-follow-button" data-show-count="true" data-show-screen-name="false" data-dnt="true">Follow @Parvej4u2</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs'); </script> </td> </tr> <tbody> </table><a href="http://gulpatutorial.blogspot.com/" style="font-size: 0px;">Get</a></div>
Configuration.
- Replace [Your Blog uri] with Your blog Uri which is basically your Feed title. You can get it by visiting http://feedburner.google.com and then navigate to Publicize > Email Subscription and find your uri value in given box. For eg: http://feedburner.google.com/fb/a/mailverify?uri=GulpaTutorial and <input name='uri' type='hidden' value='GulpaTutorial'/>
- Replace [Fb url] with your facebook page url. For eg: https://www.facebook.com/Gulpa-Tutorial-1499947946979069
- Replace [Twitter url] with your twitter page url. For eg: http://www.twitter.com/parvej4u2
- Replace [Google+ url] with your google+ page or account url. For eg: https://plus.google.com/u/0/114312941188673148368
- Replace [RSS url] with your RSS url. For eg: http://feeds.feedburner.com/GulpaTutorial
- Replace [Pinterest url] with your pinterest url. For eg: https://in.pinterest.com/parvej4u2
- Replace [Twitter Username] with your twitter account username. For eg : @parvej4u2
- Press Save.
Enjoy !
Now visitors of your blog will be able to subscribe your blog easy by using Subscription widget. For any issues related to above Subscription widgets Please Comment Below. More Subscription widgets will be added soon. Stay Updated.

Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.