Widget Blogger blog post on how to use each view? I hope that everyone has understood what is posted view. You will notice a variety of WordPress blogs using this type of count widget. Now you can use your Blogger blog. In fact, of all things WordPress is very easy to go there. But like all things WordPress, Blogger does not use the opportunity to go there. However, due to some expert bloggers, today we view the posted count widget am going to get a chance to use our Blogger blog. If you talk a lot on this topic, do not waste time, let's take a look at how to do the job.
Each post will be added to the view count widget Blogger blog:
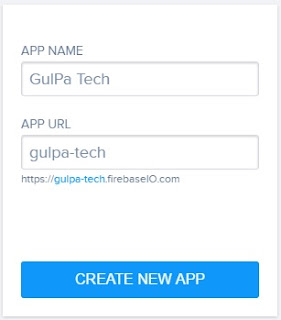
You can visit the site by clicking this link Firebase first and get an account. To enter an email account and a password and create an account. And the state will go to the account login will appear in the bottom of the Welcome to Firebase more options Create my app APP NAME you place your site's name or the name of your choice and look down at the end of a URL will be created by clicking on the app CREATE MY APP Please create. See figure below.
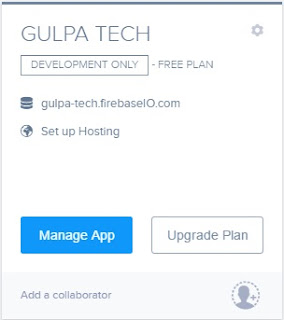
See the image above to create a URL has been used to tie us to the next step in the URL. However, to the right side, click on the Manage App.
Now you can copy the URL from your browser tabs in one word copy APP URL, see figure below.
Now login to your Blogger account and click on the Edit HTML Template from the dashboard, click on the tag and search out ]]> </ b: skin> tag do you find it rose above the CSS code below and paste the copy.
.post-header-line-1 {overflow:hidden}.viewers{margin:10px 0;display:table;background:#fefefe;color:#333;padding:6px 12px;box-shadow:inset 0 0 0 1px #c9c9c9;cursor:default;font-weight:bold;transition:all .3s ease-out}.viewers:hover {background:#aaa;color:#fff;box-shadow:inset 0 0 0 1px #888;}.viewers .loading {display:inline-block;width:20px;height:20px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlCpW3RLKALe9xQnDNz_GaIz8blijEssVisV8VxWj7iVhrvTh-jv93iTleM1kHsI0my-jtfNyLbNAGic6MTsWpHE3fA0u9T_49kJ6ii54hMhd5w8l8FuLReWj4PpC7v5GFTvIFpfe91606/s1600/loader.gif') no-repeat 0 0;vertical-align:middle}
Now the same way you search, find the tag </ body> tag, above the code below to find out if the rose copy and paste it.
<b:if cond='data:blog.pageType != "index"'><script src='http://cdn.firebase.com/v0/firebase.js' type='text/javascript'/><script type='text/javascript'>//<![CDATA[// View counter$(function(){var a=$(".viewers");a.each(function(){var n=$(this).attr("id"),e=new Firebase("https://gulpa-tech.firebaseio.com/"+n);e.once("value",function(n){var i=n.val();null==i?i=1:"/"!=window.location.pathname&&i++,e.set(i),a.children("span").removeClass("loading").html(i)})})});//]]></script></b:if>
Please note here that there are https://gulpa-tech.firebaseio.com/ ekhuna a URL where you removed the URL that you were number two in the photos APP URL enter the URL here.
This tag is the same as in the previous search <data: post.body /> However, this tag should be of 2 - 4 times you can get your template. But you will find that 2 Number to just above paste the code below.
<div class='post-header'> <div class='post-header-line-1'><b:if cond='data:blog.pageType == "item"'><div class='viewers' expr:id='"obs-" + data:post.id'>Dilihat&nbsp;<span class='loading'/>&nbsp;Kali</div></b:if></div></div>
At the end of all the links on this jquery installed on the theme if you do not have to add. If you do not install the tags </ head> Just putting the bottom line.
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'/>
After all, the correct way to install and click Save Template earlier in the course of your theme will Backup. Or save all work prior to the end will see a Preview of the theme. Anyway, I hope to work more successful. If the above tips do not understand the problem or if it is done by the following method.
Post updates / Method - II:
Just do all of the above with the exception of code. Now login to your Blogger account and click on the Edit HTML Template from the Dashboard and click on the tag to search out the </ body> tag do you find just above the rose paste the code below.
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/> <script> $.each($('a[name]'), function(i, e) { var elem = $(e).parent().find('#postviews'); var blogStats = new Firebase("https://gulpa-tech.firebaseio.com/pages/id/" + $(e).attr('name')); blogStats.once('value', function(snapshot) { var data = snapshot.val(); var isnew = false; if(data == null) { data= {}; data.value = 0; data.url = window.location.href; data.id = $(e).attr('name'); isnew = true; } elem.text(data.value); data.value++; if(window.location.pathname!='/') { if(isnew) blogStats.set(data); else blogStats.child('value').set(data.value); } }); }); </script>
https://gulpa-tech.firebaseio.com/ removed from the code above where you put the Firebase URL. Firebase top tips on how to have given detailed accounts and not the name of APP.
Now if you press Ctrl+F on your keyboard's <data: post.body /> tag search and rose just before or copy and paste the code below on the day.
<i class='fa fa-eye'/> <span id='postviews'/> Views
Click Save Template. Please check your blog and I hope you visit it has been successful. Similar to the above two methods. If you use a system like that you two do not use. use any one method.




Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.