We use the Internet, nearly all private, I think there are one or two blogs. What sort of things do not blog. I am using the Widget beautiful, menu, comment boxes, etc. are used, are used so as to make your blog better.
I'll show you how you to easily add your Facebook comment box in blogspot blog. Adding the Facebook comment box on your blog site is advertising, it will increase your blog site looks attractive and Blog visitor increase. Visitor which can easily comment.
Adding Facebook comment box blogspot blog:
Step : 1
- First, log in to your Facebook account.
- Then, go to the settings.
- Click on the below options to developers.
- And then click Docs.
- Social plug-ins click on Options.
- Then click on the comment.
Facebook Developer Link : Click Here FB DEVELOPERS
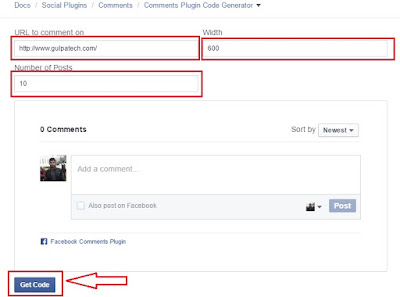
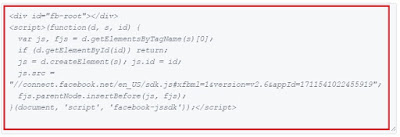
Copy the code in HTML5. See image below .....................
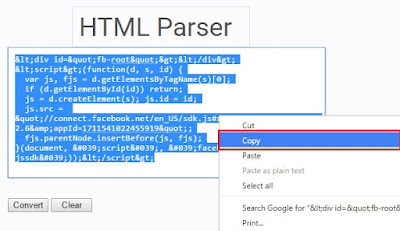
Now HTML5 code to be converted. CLICK HERE to convert it. Will open a new tap. HTML5 code and paste it there. Click Convert. See image below
Copy the code to be converted. See image below
Step : 2
- Please login to Blogger Dashboard.
- Template> Edit HTML, go to.
- Ctrl+F </ body> tag search.
- </ body> tag, above the previous HTML copy and paste the code. See image below Now....
- "Save Template", click on.
- Again Ctrl+F by typing "<b: include data = 'post' name = 'post' />" code search.
- "<b: include data = 'post' name = 'post' />" at the bottom of code, copy and paste the code below.
<b:if cond='data:blog.pageType == "item"'><divclass="fb-comments"data-href="<data:post.url/>"data-width="590"data-num-posts="100"></div></b:if>
Copy and paste the code above the bottom of the Red Color code.
- Again "Save Template", click on.
The diameter of the end of your work. Now you can see it on your blog, Facebook comment box at the bottom of your post.







Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.