Friends, I'm here with a great fun thing. Using the widget you can surprise your visitor. The widget using your blog can rotate 360 degrees. This Classic 360 Degree Rotate effect makes your blog or webpage cool and stylish effective.Add Rotated Effect in you blog or website. For add in your blog you need add a small script in your blog it’s very easy to add in blogger Just follow below Step for create Rotate effect in blog.
Click to view the Live Demo.
Live Demo
How to add Dynamic and cool rotate effect in Blog or Website
- Log on to your blog.
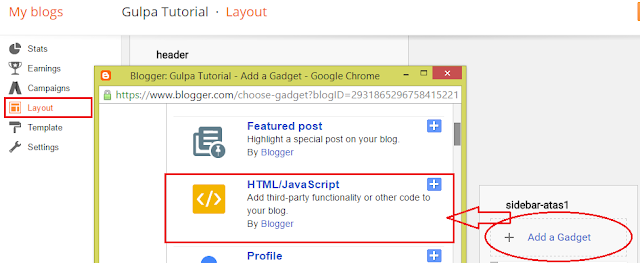
- From the Dashboard, click on the Layout option.

- Click on the Add a Gadget will appear, then there is a Html / JavaScript click.
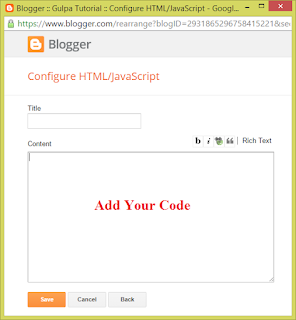
- There will be another page in the empty box Title Content, copy and paste the code below into the Box.
<style>
@-moz-keyframes roll { 100% { -moz-transform: rotate(360deg);
} } @-o-keyframes roll { 100% { -o-transform: rotate(360deg);
} } @-webkit-keyframes roll { 100% { -webkit-transform: rotate(360deg);
} } body{ -moz-animation-name: roll; -moz-animation-duration: 4s; -moz-animation-iteration-count: 1;
-o-animation-name: roll;
-o-animation-duration: 4s;
-o-animation-iteration-count: 1;
-webkit-animation-name: roll;
-webkit-animation-duration: 4s;
-webkit-animation-iteration-count: 1; }
</style>
_________________________________________________________________________________
About the Author :
_________________________________________________________________________________
My name is Parvej Alam. Founder of Gulpa Tutorial Ltd. I am a student of
JNU Calcutta branch of the BCA is studying in 3rd year.






Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.