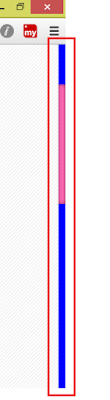
I started this post with the name of God today. I would like all of our blog will be a little different from the 1 with the intention of my post today. Today I'll show you how to change the Scrolling Bar to the right side of your blog. It is really great to see. Take a look at his earlier trial.
* Now let's take a look at this beautiful Scrolling Bar to add to your blog. Tips for my little note below.
* Now let's take a look at this beautiful Scrolling Bar to add to your blog. Tips for my little note below.
- Go To Blogger > Template
- Click Edit HTML
- Search for ]]></b:skin>
- Just above it paste the following CSS code:
/* GulpaTitorial */
::-webkit-scrollbar {
background:blue;
width:10px;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
background-image: -webkit-linear-gradient(top, #ff69b4 10%, #ff69b4 51%);
}
::-webkit-scrollbar-track {
}
- I hope you do not understand any problem in any kind of comment, I know there is a problem, then I will try to help.


Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.