How are friends. I got a nice number on today. Suppose you have a blog post 60. But the show is posted on the home page 5 to 10. Down button and then you can see the old post Newer post button. But if it's all negative numbers to show how much better it would be. Probably your blog, your blog will search for the visitor bounce easily. However, let's look at how you can set your blog on this numbering.
How to add page number navigation in Blogger / Blogspot?
- Log on to your blog.
- From the Dashboard, click on the Layout option.
- Click on the Add a Gadget will appear, then there is a Html / JavaScript click.
- There will be another page in the empty box Title Content, copy and paste the code below into the Box.
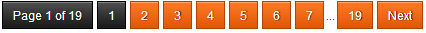
#Style : 1

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKajhu51wNTfcnao1u0Psl_siiSuKffdlnjwUv9gEZ6haAWVgpcqdsBh1Bjd7rOymnxfHNCBxEV0gEo06agnivhbPXOHIcRyXY1OKcaM67xPH6z1BIhAlp_GkVHqrA5rdHBi-pdpbYcQ8/w1-h26-no/ABT+nav1.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghz4jq404U2GWKVncQmVpmXhAlEzdvT8aydKX4skmnB9b8jTSwkgBczFmZYFqoibpx8wGgaHML0tBp8z6uscMOXNUAgBPPYK5v7HTJ0jCoEe4BWvY3oOLCbrmYo73ZEsiAKVWVIACL18o/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://allbloggertips.googlecode.com/svn/ABT-Page-Navigation.js' type='text/javascript'></script>
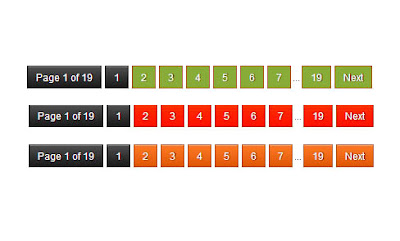
#Style : 2

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://lh3.googleusercontent.com/-w9ZA6PoJmXI/UaxcShxGABI/AAAAAAAAAD4/Cm_b0ycvJbg/w1-h26-no/ABT+nav4.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghz4jq404U2GWKVncQmVpmXhAlEzdvT8aydKX4skmnB9b8jTSwkgBczFmZYFqoibpx8wGgaHML0tBp8z6uscMOXNUAgBPPYK5v7HTJ0jCoEe4BWvY3oOLCbrmYo73ZEsiAKVWVIACL18o/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://allbloggertips.googlecode.com/svn/ABT-Page-Navigation.js' type='text/javascript'></script>
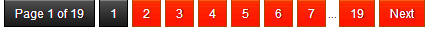
#Style : 3

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: url(https://lh6.googleusercontent.com/-zvDQ4P4UvtA/UaxWjMa_yNI/AAAAAAAAADI/Sq_08RjZWAE/w1-h26-no/ABT+nav3.jpg) repeat-x;border:1px solid #ae4402;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpageOf,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghz4jq404U2GWKVncQmVpmXhAlEzdvT8aydKX4skmnB9b8jTSwkgBczFmZYFqoibpx8wGgaHML0tBp8z6uscMOXNUAgBPPYK5v7HTJ0jCoEe4BWvY3oOLCbrmYo73ZEsiAKVWVIACL18o/w1-h26-no/ABT+nav2.jpg) repeat-x;border:1px solid #000000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://allbloggertips.googlecode.com/svn/ABT-Page-Navigation.js' type='text/javascript'></script>
I hope that was not a problem. If you like this post, please share it with your friends. If there is no problem for me to comment. So far today we will meet again with something new will be good to be healthy.
_________________________________________________________________________________
About the Author :
_________________________________________________________________________________
My name is Parvej Alam. Founder of Gulpa Tutorial Ltd. I am a student of
JNU Calcutta branch of the BCA is studying in 3rd year.






Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.